Nevron Draw is a fully featured diagram designer. It contains a wide range of predefined shapes and functionalities. Getting started with it is quite easy - all you need is an idea or a requirement for a diagram you need illustrated.
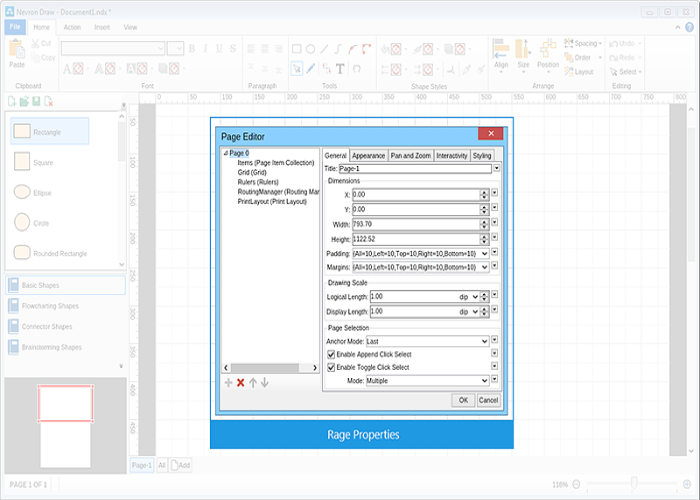
When you open Nevron Draw, it loads (by default) a new blank A4 Portrait orientated page with grid set to "Normal". To change any of the page settings you simply need to go to "File" menu -> "Page Properties". It will open a window with a lot of settings and options for customizing the size and appearance of your page, including Grid options, Rulers, Routing Manager and Printing Layout preferences.
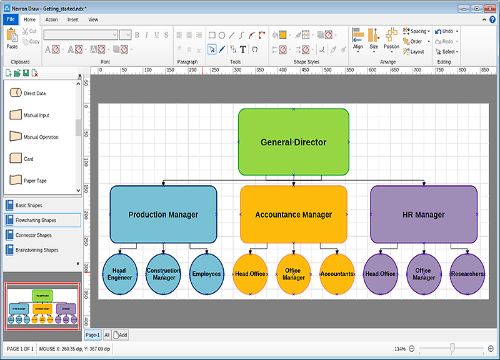
Once you have set your page preferences the next logical step is to start building your diagram. To help you do that Nevron Draw offers many predefined shapes, arranged in four main libraries (Basic Shapes, Flowcharting Shapes, Connector Shapes and Brainstorming Shapes). You can simply drag and drop any shape into the design area. After you have added the shapes you need, you can fully customize it - change the size, color, outline color and even edit the form of the shape itself.
After you have edited the appearance and behavior of you shapes you may want to add some text to them. This is very simple to do – there are two ways to achieve it. Option 1 will be to simply double click on the shape and start typing. Option 2 will be to add a text box with the text tool. With the second option you have a little more flexibility in terms of position the text according to the shape. Of course you can customize the appearance of any text, no matter which option you have chosen.
Once you have all of the shapes you need for your diagram formatted, you need to make sure everything is perfect. There are few very helpful tools you can use to make sure the size of all shapes is correct, shapes are well positioned with equal spaces in between, perfectly aligned and the layout is exactly the way it needs to be.