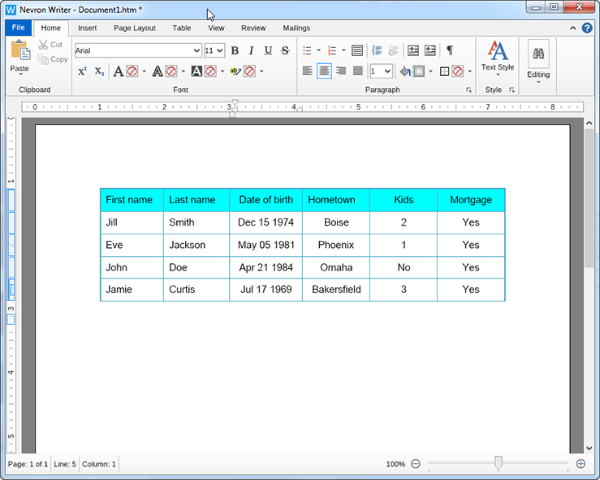
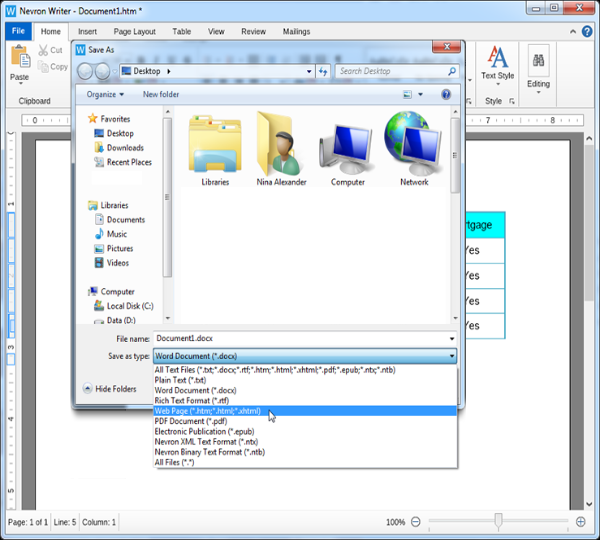
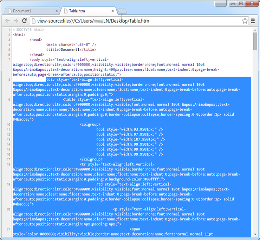
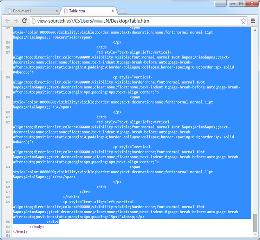
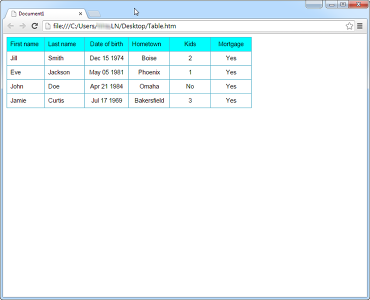
Creating responsive HTML tables visuallyOne of the most time consuming and challenging tasks often includes adding a table to an HTML file. For the experienced professionals this isn't an issue. With the rise of multiple platforms, offering easy website creation however, more and more people are starting their own blogs, online shops and websites. Still, almost none of the current platforms offers a one-click solution for the creation of tables. Nevron Writer bridges this gap, allowing you to visually create any table you like. In this article we will show you how to create a simple table and then simply copy-paste the code into the HTML editor of almost any platform.  Creating a tableTo easily create responsive HTML tables you need to first download Nevron Writer. Then open the program and go to the Insert menu and add the table you need. There are multiple options for customizing your table. You can go to the Table menu and select one of the predefined styles or create your own if you would like. Just right click with the mouse on top of the table and even more options will be revealed, such as "Edit Row", "Edit Column", "Edit Table or "Edit Cell". Nevron Writer allows you to modify almost every aspect of the appearance of a table. Just remember, that not everything that you can create visually in Nevron Writer is supported in HTML. Such exceptions are for example the hatch background style, double line border style and others.  Exporting the table to HTMLWhen you have completed formatting, you need to navigate to the File menu, and select Save as. A window will pop out and will allow you to choose where on your computer to save your file, as well as what file type it will be. Besides the popular formats (including RTF and DOCX) Nevron Writer allows you to save as Web Page (i.e. HTML). The default functionality saves the file with the CSS style combined. To have the CSS inline, navigate to the File menu and then Options. Under the Formats tab, you'll see a section named "Web Pages". Select the option "Inline Css Styles" and click the Ok button to save this setting. Before saving a web page with the inline CSS you'll need to restart Nevron Writer, so make sure you've saved all the changes on your documents.   Getting the codeTo get the code for your table, you need to find the file you have saved and open it using any browser you have installed on your computer. Then right click anywhere inside the page and select View page source, which will open a new window like on this images here. Then select and copy everything between the start and end body tags as shown on the images here.   Adding the table to your websiteOnce you have copied the text, you simply need to find the HTML input of your website builder and paste it where you would like the table to appear. On the images to the right here, you can see that the table looks just as it did in Nevron Writer and responds to the change of the window size. |
We use cookies to allow us to automate the access and the data entry functions of our website and to correlate online ordering information for purchases you may make while at the website (if any), tailor our website to your preferences or interests, or customize promotions or marketing. For full details read our cookie policy.