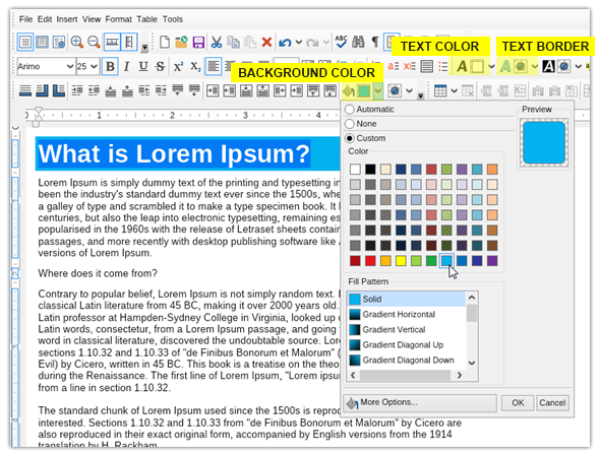
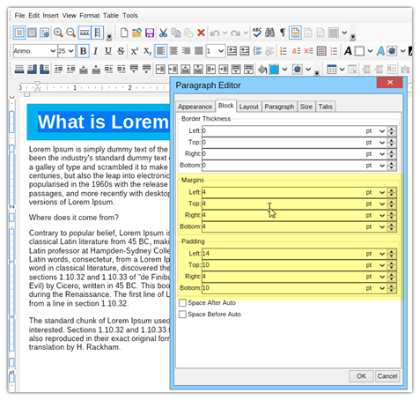
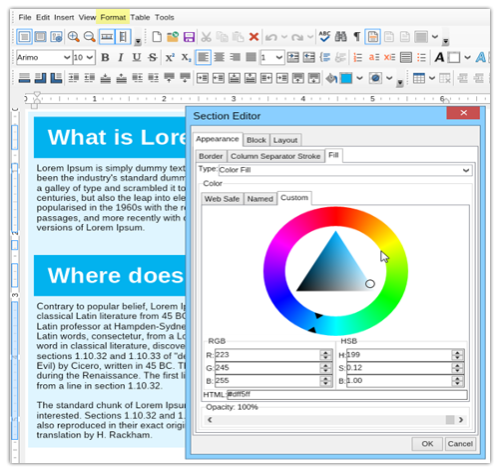
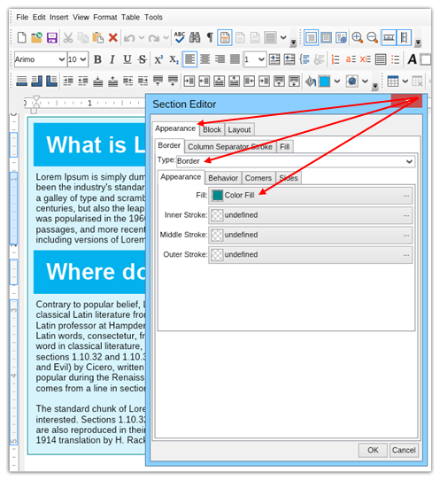
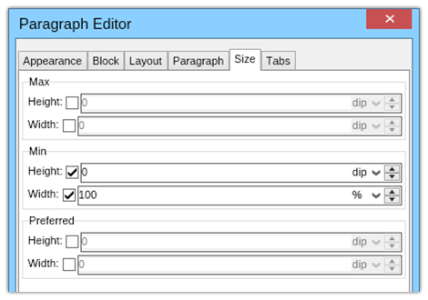
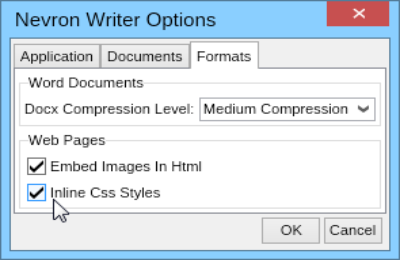
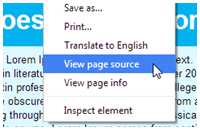
Formatted text for BloggerGoogle's Blogger platform is used by million users online to publish their content, but just as many other free tools it is quite limited in terms of functionality. Unless a person is well oriented in HTML and CSS, formatting the text and giving it unique look can be quite a challenging task. With Nevron Writer you can easily import perfectly formatted text, which will retain its looks once you publish your article. Here we will show you how to add text with custom formatted titles, background fill and border on the main text section. If you have already seen our post for entering formatted text to WordPress, then you'll see that this one is quite similar.  Get startedStep one will be entering your text in Nevron Writer. You can type it in or paste it from another text editing program. If you choose the second option, make sure you right click inside the document, choose Paste special and select Plain text. This will transfer only your text without all formatting you may have done previously. If you still don't have Nevron Writer, just download the software to your computer.  Formatting the Title ParagraphTo format your title like the one in the picture here, select the text size and color, as well as the background color. For the background color, make sure you select the "Block Background Fill" option (bucket icon) and not the "Background Fill" with the "A" in the icon. The text background color serves as a highlither. Even though Block Background Fill will give you many options such as Gradients, Advanced Gradients, Image and Hatch, bare in mind you will not be able to transfer them to HTML, so you are unfortunatelly limitted to the solid color selection.  The background fill around the title paragraphBecause the background color fill is applied not solely to the text but to the entire paragraph, we can now adjust the spacing between the text and the end of the color area. This functionality typically belongs to HTML and CSS styling, but Nevron Writer allows you to adjust the margin* and padding** of the text visually, without having to write a single line of code. To reveal this functionality navigate to the menu Format --> Paragraph and select the "Block" tab in the Paragraph editor. * margin - the distance between the end of the color area and the end of the page ** padding - the distance between the end of the text and the end of the color area  Apply background to the entire textWith Nevron Writer you can also apply background color to a group of paragraphs, i.e. section. Just as with the paragraph, there are multiple options for filling style (gradients, advanced gradients, image, hatch, etc) but none of those can yet be transfered to an HTML file so we need to (for now) stick to the solid color options. To apply a color, navigate to the Format --> Edit Section menu and go to the "Fill" tab, under "Appearance". There is a color wheel, as well as a palette of web safe colors and named colors. You could as well specify the HEX number of the color if you know it.  Add border to the background colorIf you would like to have a border on the section with your text (whether or not you you have applied a background fill) you can go to Block tab in your Section Editor and enter border thickness. After you have set the border thickness (0 by default) you can go back the Appearance --> Border and adjust all the rest of the settings, including an inner, middle and outer stroke. Border setting also support rounded corners and many other features, however bare in mind that not everything can be translated to HTML. TIP: If you would like to continue typing but be out of the section you have been editing until now you need to place the cursor at the end of the text, then go to Insert --> Inser Break and select "Section Continuous".  ! IMPORTANTWhen you will be exporting text as HTML, you sure want to make it responsive. To achieve this, open the Paragraph Editor, go to the Size tab and set the Min Width to 100%. If you skip this step, your text will be formatted in a box with a specific size and will not be responsive once you save it as HTML.    Save and extract the HTML you needWhen you are done with your formatting and satisfied with the results you can save the document as HTML. With Nevron Writer there are two ways to do this: (1) to save it as HTML (where the CSS code that applies all formatting is separate from the paragraphs of text) or (2) as HTML with inline style. Unless you are willing to enter the css in the css file in Blogger, we suggest you select the second option. If you've decided to go with option #2, navigate to the File menu and then Options. Under the Formats tab, you'll see a section named "Web Pages". Select the option "Inline Css Styles" and click the Ok button to save this setting. Before saving a web page with the inline CSS you'll need to restart Nevron Writer, so make sure you've saved all the changes on your documents. After you have saved your file you should open it (it will load your default browser). You will see your eddited text spread across the screen. If you resize the browser window you will notice the text adjusting inside (this is why we explained how to set the width to 100%). Right click inside the browser window and select View page source. A new window with lines of text will pop open. You need to select and copy all the text between the opening and closing body tags.   Entering your text in BloggerTo enter your text into a blog post in Blogger, create new (or open an existing one). Inside your Blogger content entering section, select the HTML tab which you can see on the first image here. Paste directly the text that you have copied after selecting View page source previously. You can then switch tabs and you will see the formatted text. You can additionally tweak and modify the text as you wish with all of Blogger regular editing features. If you have some HTML and CSS knowledge you can further format the text from the HTML tab so it fits your preferences. If your Blogger theme is reponsive, so will be your text. You can use the exact same approach for any website which allows you to enter raw HTML. Systems such as Wix.com, IMCreator.com or Squarespace.com also support HTML entering, so you can enahnce pretty much any type of website you may have. |
We use cookies to allow us to automate the access and the data entry functions of our website and to correlate online ordering information for purchases you may make while at the website (if any), tailor our website to your preferences or interests, or customize promotions or marketing. For full details read our cookie policy.